Bài tập C# - Bài 12 - Cách dùng ToolStrip trong C# winforms
BÀI TẬP THỰC HÀNH C# Bài 12. Cách dùng ToolStrip trong C# winforms
BÀI TẬP THỰC HÀNH C#
Bài 12. Cách dùng ToolStrip trong C# winforms
Trong hướng dẫn này mình sẽ giới thiệu các bạn một điều khiển menu cuối cùng đó chính là ToolStrip trong C#. Đây cũng là một điều khiển menu quan trong trong list control menu.
Chúng ta sẽ cùng nhau tìm hiểu về công dụng cũng như các thuộc tính và sự kiện của nó. Sau đó mình sẽ thực hiện một chương trình áp dụng ToolStrip để các bạn hiểu rõ hơn về cách hoạt động.
Table of Content
- 1. ToolStrip trong C# là gì?
- 2. Ví dụ sử dụng ToolStrip trong C#
- 3. Kết luận
1. ToolStrip trong C# là gì?
ToolStrip là điều khiển cho phép tạo thanh công cụ trên Form. Thông thường trong các ứng dụng Windows Forms, ToolStrip thường được bố trí phía dưới điều khiển MenuStrip.
Một số chức năng thường dùng của phần mềm ví dụ như Save, Open, Paste, Copy,... Sẽ được thể hiện trực quan, giúp đơn giản và tiện dụng cho người sử dụng thay vì phải chọn từ thanh Menubar.
Một số thuộc tính của ToolStrip C# thường dùng:
| Thuộc tính | Mô tả |
|---|---|
| Items | Quản lý việc thêm xóa các điều khiển trên ToolStrip |
| AllowItemReoder |
|
| AllowMerge |
Cho phép người dùng giữ phím Alt và giữ chuột tái vào điều khiển trên ToolStrip này và kéo thả vào một ToolStrip khác. *Lưu ý: Thuộc tính này chỉ có hiệu lực khi thuộc tính AllowItemReoder là True. |
| Dock | Quy định vị trí hiển thị của ToolStrip trên Form |
| ShowItemTooltips |
|
| LayoutStyle | Kiểu trình bày của ToolStrip |
| CanOverflow |
|
Về lý thuyết thì nó chỉ có một số cái quan trọng như vậy, bây giờ chúng ta sẽ cùng nhau thực hiện để hiểu rõ hơn về công dụng cũng như cách thức hoạt động nhé.
2. Ví dụ sử dụng ToolStrip trong C#
Trong ví dụ này mình sẽ thực hiện một chương trình áp dụng điều khiển ToolStrip. Chương trình có chức năng tương tự như Notepad, có thể thực hiện các thao tác phím tắt và gõ văn bản.
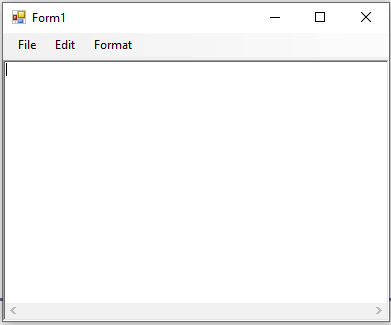
Cụ thể ta sẽ thực hiện tạo giao diện như Form dưới đây sau đó xử lý một số sự kiện tương ứng cho nó.
 |
Sau khi tạo giao diện tương tự như trên, ta thực hiện một số sự kiện.
- Menu File gồm có các menu con như sau:
- Exit: dùng để thoát chương trình.
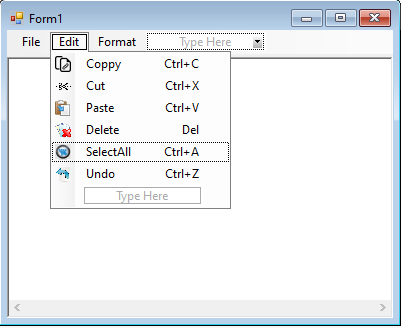
- Menu Edit gồm có các menu con như sau:
- Copy: Dùng để sao chép đoạn văn bản có sẵn.
- Cut: Dùng để đoạn văn bản có sẵn.
- Paste: Dùng để dán đoạn văn bản.
- Delete: Dùng để xóa đoạn văn bản.
- Select All: Chọn tất cả nội dung trong RichTextBox.
- Undo: Thao tác thực hiện trước đó sẽ được quay ngược trở lại.
- Menu Format gồm có các menu con như sau:
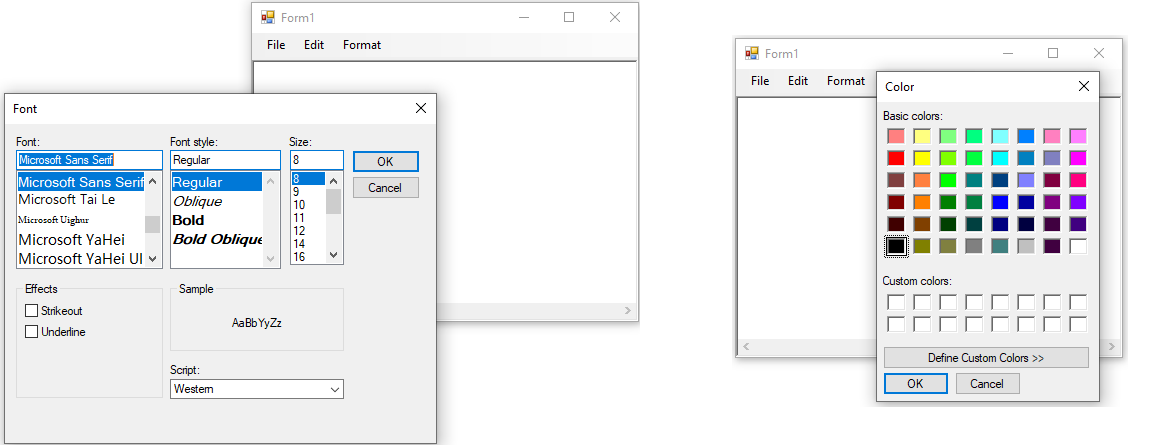
- Font: Dùng thay đổi kiểu chữ trong RichTextBox.
- Color: Dùng thay đổi màu chữ trong RichTextBox.
- WordWrap: Dùng để hiển thị thanh cuộn.
Bây giờ ta bắt đầu tạo giao diện cho Form, ta cần một số các control như sau:
- RichTextBox để viết văn bản và thực hiện các thao tác phím tắt.
- Một ToolStrip để tạo các menu.
Trên thanh ToolStrip ta sẽ tạo 3 menu lớn đó chính là File, Edit và Format.
Tiếp đến ta sẽ tạo các menu con cho từng menu lớn, đầu tiên sẽ là MenuFile với menu con là Exit. Sau đó lần lượt tới các menu lớn còn lại.
 |
Bây giờ ta sẽ xử lý sự kiện cho các phím tắt Coppy, Cut, Paste, Select All, Undo.
private void coppyToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Copy();
}
private void cutToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Cut();
}
private void pasteToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Paste();
}
private void selectAllToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.SelectAll();
}
private void unToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Undo();
}
Đối với Delete ta sử dụng thuộc tính SelectionStart để xóa phần tử trong RichTextBox.
|
1 2 3 4 5 6 7 |
|
Tiếp theo ta sẽ thực hiện tạo Font và Color cho RichTextBox bằng cách sử dụng FontDialog và ColorDialog.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Và cuối cùng là WordWrap để tạo thanh cuộn cho RichTextBox. Mặc định thì trạng thái trong WordWrap sẽ là False vì vậy ta cần bật nó lên thành True nhé.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Kết quả: Mình sẽ Show kết quả khi chọn vào Font và Color, các thao tác còn lại các bạn có thể kiểm tra nhé.
 |
3. Kết luận
Như vậy là chúng ta đã cùng nhau tìm hiểu xong ToolSTrip và cũng kết thúc Series Control Menu. Hy vọng qua các bài học về Menu các bạn sẽ hiểu và có thể áp dụng để thực hiện tạo ứng dụng có chứa Menu. Ở bài tiếp theo mình sẽ giới thiệu các bạn các điều khiển trong nhóm Dialog.



.png&size=500x500)





















