Bài tập C# - Bài 9 - Cách dùng DateTimePicker - MonthCalendar trong C# winforms
BÀI TẬP THỰC HÀNH C# Bài 9. Cách dùng DateTimePicker - MonthCalendar trong C# winforms
BÀI TẬP THỰC HÀNH C#
Bài 9. Cách dùng DateTimePicker - MonthCalendar trong C# winforms
Trong bài này chúng ta sẽ tìm hiểu hai đối tượng DateTimePicker và MonthCalendar trong C#, đây là hai điều khiển được sử dụng để hiển thị ngày tháng dưới hai hình thức khác nhau trong lập trình Winforms.
Chúng ta sẽ cùng nhau tim hiểu về công dụng cũng như các thuộc tính và phương thức, sự kiện của DateTimePicker và MonthCalendar nhé. Sau đó mình sẽ thực hiện một chương trình áp dụng hai điều khiển trên.
Table of Content
- 1. DateTimePicker trong C#
- 2. MonthCalendar trong C#
- 3. Ví dụ sử dụng DateTimePicker và MonthCalendar trong C#
- Ví dụ sử dụng điều khiển DateTimePicker
- Ví dụ sử dụng điều khiển MonthCalendar
- 4. Kết luận
1. DateTimePicker trong C#
Điều khiển DateTimePicker cho phép người dùng chọn ngày tháng như một lịch biểu nhưng biểu diễn ở dạng ComboBox.
Các đối tượng ngày tháng biểu diễn trong DateTimePicker thực chất là các đối tượng thuộc lớp DateTime. Điều khiển DateTimePicker được đặt trong nhóm Common Controls của cửa sổ ToolBox.
Một số thuộc tính thường dùng trong DateTimePicker:
| Thuộc tính | Mô tả |
|---|---|
| Format |
Đinh dạng kiểu hiển thị của ngày tháng *Lưu ý: Thường sử dụng giá trị kiểu Short |
| Value | Trả về giá trị hiện thời của điều khiển DateTimePicker |
| Value.Date | Trả về ngày tháng năm |
| Value.Day | Trả về ngày của tháng |
| Value.Month | Trả về tháng |
| Value.Year | Trả về năm |
| Value.DateOfWeek | Trả về ngày của tuần (0 là chủ nhật, 1 là thứ hai, ..., 6 là thứ bảy) |
| CustomFormat |
Cho phép lập trình tạo ra một đinh dạng khác nhau về ngày tháng. *Lưu ý: Đinh dạng ngày tháng năm như kiểu Việt Nam thì kiểu định dạng phải là dd/MM/yyyy. Khi đó thuộc tính Format phải thiết lập là Cusom |
| MaxDate | Thiết lập ngày lớn nhất cho phép người dùng chọn trên điều khiển DateTimePicker |
| MinDate | Thiết lập ngày nhỏ nhất cho phép người dùng chọn trên điều khiển DateTimePicker |
Một số sự kiện thường dùng:
| Sự kiện | Mô tả |
|---|---|
| ValueChanged | Phát sinh khi người đung chọn giá trị khác với giá trị trước đó trên điều khiển DateTimePicker |
| CloseUp | Phát sinh người dùng kết thúc việc chọn ngày trên điều khiển DateTimePicker |
2. MonthCalendar trong C#
MonthCalendar là điều khiển hiển thị lịch dưới dạng một lịch biểu cho phép người dùng chọn ngày tháng. Nhưng khác biệt là MonthCalendar cho phép người dùng có thể chọn một tập các ngày hay nói cách khác là một tập các đối tượng thuộc lớp DateTime.
Điều khiển MonthCalendar được đặt trong nhóm Common Controls.
 |
Một số thuộc tính thường dùng:
| Thuộc tính | Mô tả |
|---|---|
| MaxDate | Thiết lập ngày lớn nhất cho phép người dùng chọn trên điều khiển MonthCalendar |
| MinDate | Thiết lập ngày nhỏ nhất cho phép người dùng chọn trên điều khiển MonthCalendar |
| SelectionRange | Trả về một dãy các ngày liên tục được chọn bởi người dùng |
| SelectionStart | Trả về ngày đầu tiên trong dãy tại thuộc tính SelectionRange |
| SelectionEnd | Trả về ngày cuối cùng trong dãy tại thuộc tính SelectionRange |
| AnnuallyBoldedDates | Chứa một mảng các ngày. Trong mỗi năm, các ngày trong mảng sẽ được bôi đen MonthCalendar |
| BoldedDates | Chứa mảng các ngày. Các ngày này sẽ được bôi den trên điều khiển MonthCalendar tại những năm chỉ định |
| MaxSelectCount | Thiết lập số lượng ngày tối đa mà người dùng có thể chọn |
| MonthlyBoldedDates | Chứa mảng các ngày trong mỗi tháng, các ngày trong mảng sẽ được bôi đen trên MonthCalendar |
Trong MonthCalendar có một sự kiện được sử dụng rất thông dụng đó chính là DateChanged. Đây là một sự kiện được phát sinh khi một ngày mới hoặc một dãy các ngày mới được chọn.
3. Ví dụ sử dụng DateTimePicker và MonthCalendar trong C#
Trong ví dụ này mình sẽ thực hiện viết chương trình có sử dụng DateTimePicker và MonthCalendar để các bạn hiểu rõ hơn về công dụng cũng như cách nó hoạt động.
Ví dụ sử dụng điều khiển DateTimePicker
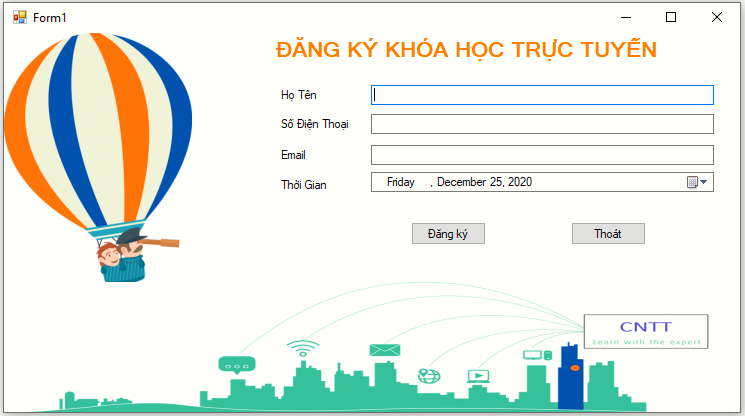
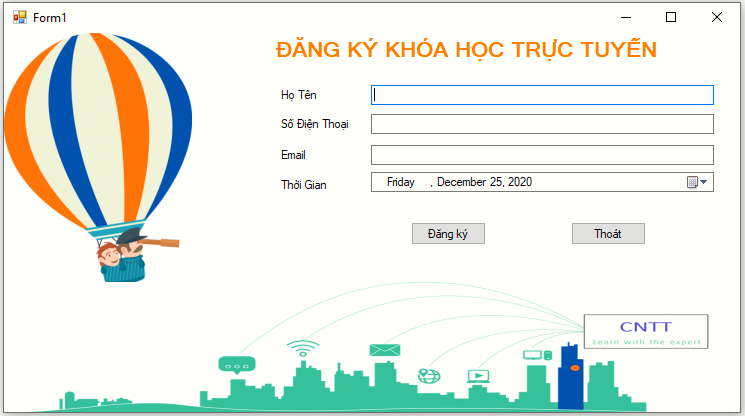
Trong ví dụ đầu tiên này mình sẽ thực hiện một chương trình đơn giản trong đó có sử dụng DateTimePicker, cụ thể sẽ thực hiện theo Form dưới đây với một số chức năng tương ứng.
 |
Chương trình có các chức năng như sau:
- TextBox "Họ Tên": Chỉ cho phép nhập ký tự hoa hoặc thường, cho phép nhập khoảng trắng và cho phép xóa lùi.
- TextBox "Số Điện Thoại": Chỉ cho phép nhập số và được xóa lùi.
- DateTimePicker "Thời Gian": Chỉ cho phép chọn thời gian đăng ký học lớn hơn thời gian hiện tại.
- Button "Đăng ký": Hiển thị hộp thoại bao gồm các nội dung trong ô TextBox và thời gian được chọn trong DateTimePicker.
- Button "Thoát": Đóng chương trình.
Đầu tiên chúng ta sẽ tạo Form tương tự như trên:
- Một số Label với nội dung tương ứng.
- 3 TextBox để nhập tên, sđt, email.
- 2 Button để đăng ký và thoát.
- 1 DateTimePicker để chọn thời gian học.
Sau khi tạo được Form, ta sẽ bắt đầu xử lý sự kiện cho từng TextBox và Button.
Bước 1: Xử lý sự kiện cho TextBox "Họ Tên", với chức năng chỉ cho phép nhập lý tự hoa hoặc thường. cho phép nhập khoảng trắng và xóa lùi.
Ta sẽ viết trên sự kiện KeyPress trong TextBox, sử dụng KeyChar để làm điều kiện.
|
1 2 3 4 5 |
|
Bước 2: Xử lý sự kiện cho TextBox "Số Điện Thoại", với chức năng chỉ cho phép nhập số và được xóa lùi.
Tương tự như TextBox "Họ Tên" ta cũng sẽ sử dụng KeyPress và KeyChar để viết điều kiện.
|
1 2 3 4 5 |
|
Bước 3: Xử lý sự kiện cho DateTimePicker "Thời Gian", với chức năng chỉ cho phép chọn thời gian đăng ký học lớn hơn thời gian hiện tại. Ta sẽ viết sự kiện ở FormLoad.
|
1 2 3 4 5 6 |
|
Bước 4: Xử lý sự kiện cho Button "Đăng Ký", với chức năng sẽ hiển thị nội dung trong các ô TextBox và thời gian được chọn trong DateTimePicker trên hộp thoại MessageBox.
|
1 2 3 4 5 6 7 8 9 10 11 |
|
Bước 5: Xử lý sự kiện cho Button "Thoát", với chức năng sẽ đóng chương trình khi người dùng nhấn vào nút này.
|
1 2 3 4 |
|
Kết quả:
 |
Full Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
|
Ví dụ sử dụng điều khiển MonthCalendar
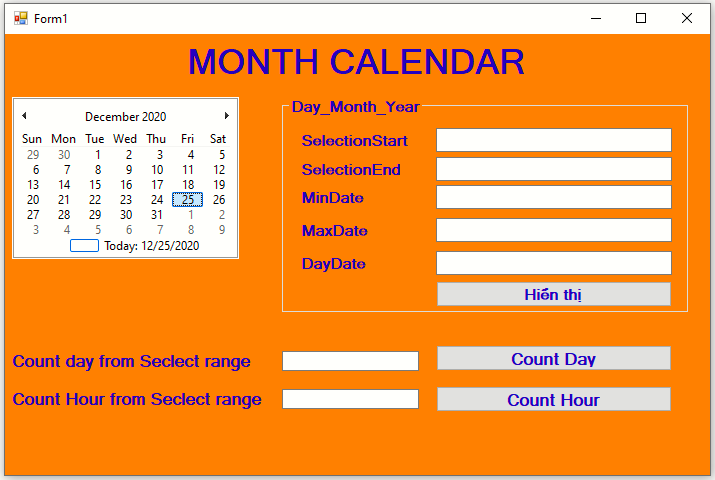
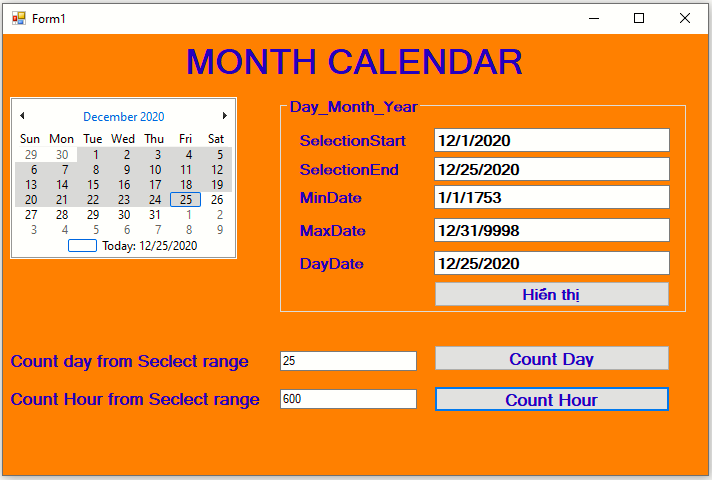
Trong ví dụ này mình sẽ thực hiện viết một chương trình trong đó có sử dụng MonthCalendar, cụ thể ta sẽ tạo giao diện như Form dưới đây với các chức năng tương ứng.
 |
Các chức năng trong chương trình:
- Button "Hiển thị": Hiển thị ngày bắt đầu chọn (SelectionStart), ngày cuối cùng chọn (SelectionEnd), MinDate, MaxDate, Today.
- Button "Count Day": Đếm tổng ngày từ lúc SelectionStart đến SelectionEnd.
- Button "Count Hour": Đếm tổng giờ từ lúc SelectionStart đến SelectionEnd.
Việc đầu tiên ta cần tạo giao diện cho Form tương tự như Form ở trên, bao gồm:
- Các Label với nội dung tương ứng.
- 7 TextBox để hiển thị các nội dung.
- 3 Button để viết sự kiện.
- 1 MonthCalendar làm lịch biểu.
Tiếp đến ta sẽ lần lượt viết các chức năng cho chương trình.
Bước 1: Xử lý sự kiện cho Button "Hiển thị", với chức năng hiển thị ngày bắt đầu và ngày cuối cùng được chọn, MinDate, MaxDate, Today.
|
1 2 3 4 5 6 7 8 |
|
Bước 2: Xử lý sự kiện cho Button "Count Day", với chức năng đếm số ngày được chọn.
|
1 2 3 4 5 6 |
|
Bước 3: Xử lý sự kiện cho Button "Count Hour", với chức năng đếm số giờ được chọn.
|
1 2 3 4 5 6 |
|
Kết quả:
 |
Full Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
4. Kết luận
Như vậy là chúng ta đã tìm hiểu xong về DateTimePick và MonthCalendar trong lập trình C# winforms. Đây là hai điều khiển khá quan trọng và được sử dụng nhiều, vì vậy các bạn hãy luyện tập nhiều để có thể thành thạo nó nhé. Ở bài tiếp theo mình sẽ tiếp tục giới thiệu các bạn các điều khiển quan trọng khác trong C# winforms.



.png&size=500x500)





















