Bài tập C# - Bài 7 - Điều khiển ListView trong lập trình C# winforms
BÀI TẬP THỰC HÀNH C# Bài 7. Điều khiển ListView trong lập trình C# winforms
BÀI TẬP THỰC HÀNH C#
Bài 7. Điều khiển ListView trong lập trình C# winforms
Trong hướng dẫn này mình sẽ giới thiệu các bạn một trong các điều khiển đặc biệt tiếp theo đó chính là ListView. Đây là một điều khiển rất quan trong vì nó có thể hiển thị các đối tượng một cách đa dạng.
Chúng ta sẽ cùng nhau tìm hiểu về công dụng của nó cũng như các thuộc tính và phương thức, sự kiện của ListView. Sau đó mình sẽ thực hiện viết một chương trình áp dụng ListView, các bạn cùng theo dõi nhé.
Table of Content
- 1. ListView
- 2. Ví dụ sử dụng điều khiển ListView
- 3. Kết luận
1. ListView
ListView là điều khiển cho phép hiển thị danh sách các đối tượng. Mỗi đối tượng hiển thị trong ListView được gọi là Item.
Item là đối tượng được tạo từ lớp ListViewItem. Mỗi Item có thuộc tính Text là chuỗi ký tuej hiển thị ở cột đầu tiên trong ListView, mỗi Item có các SubItem hiển thị ở các cột tiếp theo trong ListView.
Một số thuộc tính thường dùng của ListView:
| Thuộc tính | Mô tả |
|---|---|
| View | Thuộc tính View quy định cách hiển thị các Item trong ListView. Thuộc tính View có 5 giá trị: Detail, LargeIcons, List, SmallIcons, Titles |
| MultiSelect | True/ False: Cho phép hoặc không cho phép chọn một lúc nhiều Item trong ListView |
| FullRowSelect | FullRowSelect khi chọn dòng dữ liệu hightlighted cả dòng hay chỉ ô được chọn |
| GridLines | GridLines nếu thiết lâp True sẽ hiển thị các dòng và cột dạng lưới, thiết lập False không hiển thị dạng lưới |
| SelectedItems | Trả về tập các Items được chọn trong ListView |
| LargeImageIcon | Gán đối tượng ImageList cho ListView |
| SmallImageIcon | Gán đối tượng ImageList cho ListView |
| FocusedItem.Index | Trả về chỉ số dòng được chọn trong ListView |
| SelectedIndices.Count | Trả về số lượng Item được chọn trong ListView |
| SelectedIndices | Trả về danh sách chỉ mục các Item được chọn |
| Items |
Trả về các Item chứa trong ListView. Một số phương thức và thuộc tính thường dùng của ListView.
|
Một số phương thức thường dùng của ListView:
| Phương thức | Mô tả |
|---|---|
| Clear() | Xóa tất cả các Item và Column trong ListView |
| Sort() | Sắp xếp các Item trong ListView |
| GetItemAt(x, y) | Lấy Item tại vị trí tọa độ x và y (x và y có thể lấy được thông qua sự kiện Click chuột) |
Một số sự kiện thường dùng của ListView:
| Sự kiện | Mô tả |
|---|---|
| SelectedIndexChanged | Sự kiện phát sinh khi có sự thay đổi về chỉ mục được chọn của Item trên ListView |
| ItemSelectionChanged | Sự kiện phát sinh khi có sự thay đổi lựa chọn một Item trên ListView |
| ItemCheck | Xảy ra khi trạng thái chọn của Item thay đổi |
| ColumnClick | Sự kiện phát sinh khi có sự thay đổi lựa chọn một Item trên ListView |
| MouseClick | Sự kiện phát sinh khi nhấp chuột chọn một Item trong ListView |
2. Ví dụ sử dụng điều khiển ListView
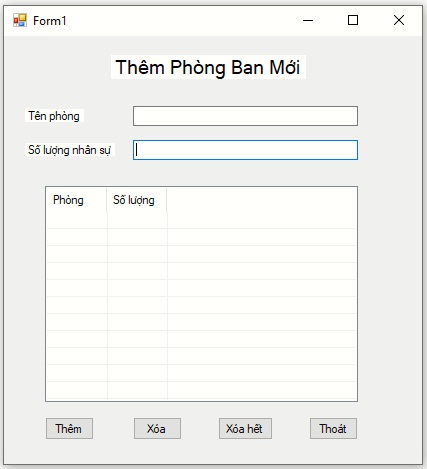
Trong ví dụ này mình sẽ thực hiện viết một chương trình áp dụng ListView và các thuộc tính cũng như các sự kiện của nó. Cụ thể sẽ tạo giao diện cho Form giống dưới đây, sau đó viết các sự kiện theo yêu cầu.
 |
Yêu cầu:
- Button "Thêm": Khi người dùng nhập xong tên phòng ban và số lượng nhân viên, sau đó nhấn nút Button "Thêm" thì trong ListView sẽ chèn một dòng vào cuối với tên phòng ban và số lượng vừa nhập.
- Button "Xóa": Khi người dùng chọn vào tên phòng ban cần xóa và nhấn nút xóa thì sẽ xóa phòng ban vừa chọn trong ListView.
- Button "Xóa hết": Khi người dùng chọn vào Button sẽ xóa tất cả các Item trong ListView.
- Button "Thoát": Thông báo "Bạn có muốn thoát?" xác nhận người dùng muốn đóng Form hiện hành, nếu chọn Yes thì kết thúc chương trình thực thi, nếu chọn No thì hủy bỏ lệnh kết thúc.
Bây giờ chúng ta sẽ bắt đầu tạo giao diện cho Form, cụ thể sẽ cần các điều khiển sau:
- 3 Label để hiển thị nội dung tương ứng.
- 2 TextBox để nhập nội dung cần thêm.
- 1 ListBox để hiển thị thông tin.
- 4 Button với 4 sự kiện khác nhau.
Sau khi tạo xong giao diện cho Form, ta bắt đầu viết sự kiện cho các Button.
Bước 1: Xử lý sự kiện cho nút Button "Thêm", khi Click vào Button thì nội dung trong ô TextBox sẽ được đưa vào trong ListBox cùng với các điều kiện ràng buộc khác.
Ta sẽ sử dụng string.IsNullOrEmpty() để xét sự kiện trong trường hợp một trong hai ô TextBox không có dữ liệu thì sẽ thông báo cho người dùng biết.
Tiếp đến ta tạo mới một ListViewItem, sau đó sử dụng thuộc tính Items.Add() để thêm nội dung từ ô TextBox và sử dụng SubItems.Add() để thêm vào cột tương ứng.
Sau khi thêm ta cần xóa nội dung trong ô TextBox đã nhập bằng cách sử dụng thuộc tính Clear().
private void btnThem_Click(object sender, EventArgs e)
{
if ((string.IsNullOrEmpty(txtTenphong.Text)) || (string.IsNullOrEmpty(txtSoluong.Text)))
{
MessageBox.Show("Vui lòng điền đủ thông tin");
}
else
{
ListViewItem item = new ListViewItem();
item.Text = txtTenphong.Text;
listView1.Items.Add(item);
ListViewItem.ListViewSubItem subitem = new ListViewItem.ListViewSubItem(item, (txtSoluong.Text));
item.SubItems.Add(subitem);
txtTenphong.Clear();
txtSoluong.Clear();
txtTenphong.Focus();
}
}
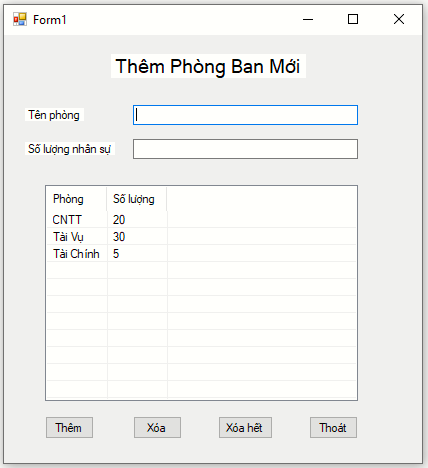
Kết quả: Khi nhấn vào Button "Thêm".
Bước 2: Xử lý sự kiện cho Button "Xóa", khi chọn một Item và Click vào Button thì Item đó sẽ được xóa khỏi ListView. Trước khi xóa sẽ hiển thị hộp thoại hỏi người dùng có muốn xóa hay không?
Ta sử dụng SelectedItems.Count để xét điều kiện nếu tồn tại Item trong ListView thì ta mới thực hiện xóa, ngược lại nếu ListView rỗng thì thông báo cho người dùng biết.
Tiếp đến ta sử dụng thuộc tính Items.Remove() để xóa phần tử khỏi ListView.
private void btnXoa_Click(object sender, EventArgs e)
{
if (listView1.SelectedItems.Count > 0)
{
DialogResult dl = MessageBox.Show("Bạn muốn xóa", "canh bao", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning);
if (dl == DialogResult.OK)
listView1.Items.Remove(listView1.SelectedItems[0]);
}
else MessageBox.Show("Xóa lỗi");
}
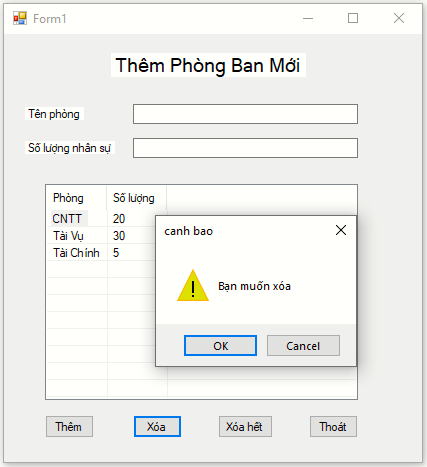
Kết quả: Khi nhấn vào Button "Xóa".
Bước 3: Xử lý sự kiện cho Button "Xóa hết", đối với Button này thì khá đơn giản vì trong ListView có thuộc tính thực hiện việc này khá dễ dàng đó chính là thuộc tính Clear().
private void btnXoahet_Click(object sender, EventArgs e)
{
listView1.Items.Clear();
}
Bước 4: Xử lý sự kiện cho Button "Thoát", tương tự như các bài trước mình đã thực hiện, ta sẽ sử dụng MessageBox để hỏi người dùng có muốn thoát hay không, nếu Yes thì sử dụng Application.Exit() để thoát, ngược lại chọn No thì hủy bỏ lệnh.
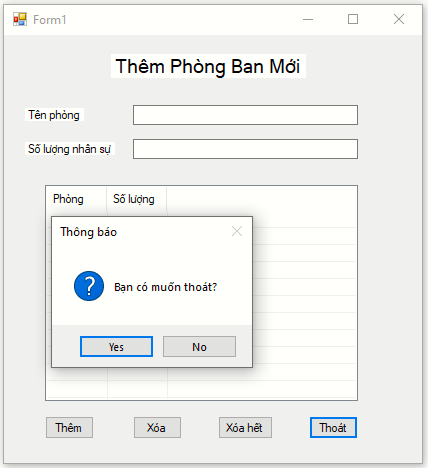
Kết quả: khi nhấn Button "Thoát".
Full Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace cau2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void btnThem_Click(object sender, EventArgs e)
{
if ((string.IsNullOrEmpty(txtTenphong.Text)) || (string.IsNullOrEmpty(txtSoluong.Text)))
{
MessageBox.Show("Vui lòng điền đủ thông tin");
}
else
{
ListViewItem item = new ListViewItem();
item.Text = txtTenphong.Text;
listView1.Items.Add(item);
ListViewItem.ListViewSubItem subitem = new ListViewItem.ListViewSubItem(item, (txtSoluong.Text));
item.SubItems.Add(subitem);
txtTenphong.Clear();
txtSoluong.Clear();
txtTenphong.Focus();
}
}
private void btnXoa_Click(object sender, EventArgs e)
{
if (listView1.SelectedItems.Count > 0)
{
DialogResult dl = MessageBox.Show("Bạn muốn xóa", "canh bao", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning);
if (dl == DialogResult.OK)
listView1.Items.Remove(listView1.SelectedItems[0]);
}
else MessageBox.Show("Xóa lỗi");
}
private void btnXoahet_Click(object sender, EventArgs e)
{
listView1.Items.Clear();
}
private void btnthoat_Click(object sender, EventArgs e)
{
Application.Exit();
}
}
}
3. Kết luận
Như vậy là chúng ta đã cùng nhau tìm hiểu về ListView là gì? công dụng cũng như các thuộc tính và phương thức, sự kiện của nó. Đây là một điều khiển được sử dụng rất nhiều trong việc quản lý dữ liệu, vì vậy các bạn hãy luyện tập thật nhiều để có thể thành thào nó nhé. Ở bài tiếp theo mình sẽ giới thiệu các bạn một điều khiển cũng được dùng để quản lý dữ liệu đó chính là TreeView






.png&size=500x500)





















