Bài tập C# - Bài 2 - Cách dùng Label - Button - Textbox trong C# winforms
BÀI TẬP THỰC HÀNH C# Bài 2. Cách dùng Label - Button - Textbox trong C# winforms
BÀI TẬP THỰC HÀNH C#
Bài 2. Cách dùng Label - Button - Textbox trong C# winforms
Trong bài này mình sẽ giới thiệu các bạn một trong số các điều khiển thông dụng trong C# winforms đó chính là Label, Button, Textbox. Đây là các điều khiển được sử dụng rất nhiều khi lâp trình ứng dụng với winforms.
Chúng ta sẽ cùng nhau tìm hiểu lần lượt các điều khiển trên, sau đó mình sẽ tạo một ứng dụng đơn giản sử dụng các điều khiển và xử lý sự kiện cho nó.
Table of Content
- 1. Label
- 2. Button
- 3. Textbox
- 4. Ví dụ sử dụng các điều khiển Label, Button, Textbox
- Đề bài
- Tạo ứng dụng máy tính bỏ túi
- 5. Kết luận
1. Label
Label thường được dùng hiển thị thông tin chỉ đọc và thường sử dụng kèm với các điều khiển khác để mô tả chức năng.
Một số thuộc tính thường dùng của Label
| Thuộc tính | Mô tả |
|---|---|
| BorderStyle | Thiết lập đường viền |
| Font | Thiết lập font chữ hiển thị trên Label |
| Text | Nội dung hiển thị trên Label |
| Backcolor | Màu nền của Label |
| ForeColor | Thiết lập màu chữ hiển thị trên Label |
| Name | Tên của Label |
| TextAlign | Canh lề nội dung của Label (Left | Center | Right) |
| Visible | Ẩn hoặc hiện Label |
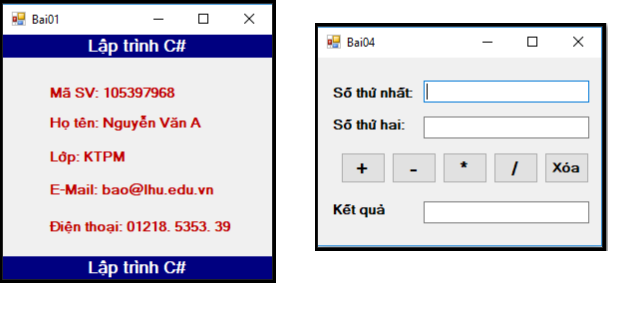
Ví dụ:

Các dòng chữ ở hai ví dụ trên đều sử dụng Label để mô tả, sử dụng thuộc tính Text trong Label để có thể đặt nội dung tùy ý.
2. Button
Button là điều khiển tạo giao diện nút lệnh trên Form, khi người dùng nhấn chuột vào nút lệnh thì chương trình sẽ thực hiện một hành động nào đó. Button được đặt trong nhóm Common Controls của cửa sổ Toolbox.

Công dụng của Button:
- Dùng để thực thi lệnh.
- Khi nhấp chuột lên Buton, chương trình nhận được tính hiệu Click và lệnh được thi hành.
| Thuộc tính | Mô tả |
|---|---|
| Name | Đặt tên cho nút lệnh |
| Text | Nội dung hiển thị lên nút nhấn |
| Visible | Ẩn, hiện nút nhấn |
| Enable | Cho phép/ không cho phép tương tác với nút lệnh |
| Font | Chỉ đinh kiểu chữ, kích cỡ chữ hiển thị |
| Image | Hình ảnh hiển thị trên nút lệnh |
| ForeColor | Màu chữ hiển thị trên nút lệnh |
| BackColor | Màu của nút lệnh |
| TabIndex | Chỉ định thứ tự tab của các Button trên Form |
| Sự kiện | Diễn giải |
|---|---|
| Click | Sự kiện nhấn chuột vào Button |
| TextChanged | Giá trị thuộc tính Text bị thay đổi |
3. Textbox
Trong phần này chúng ta sẽ tìm hiểu về công dụng của Textbox là gì, cũng như các thuộc tính và các phương thức thường dùng trong Textbox.
Công dụng của Textbox:
- Dùng để trình bày văn bản và cho phép người dùng được thay đổi nội dung văn bản.
- Công dụng chính là cho người dùng nhập văn bản.
- Ngoài các thuộc tính chung của các control, thì các bạn cần lưu ý thêm một số thuộc tính bên dưới:
| Thuộc tính | Diễn giải |
|---|---|
| PasswordChar | Ký tự thay thế khi nhập vào TextBox |
| Multiline | Cho phép Textbox có nhiều dòng hay không |
| ScrollBars | Thanh cuộn (None / Horizontal / Vertical / Both) |
| MaxLength | Quy định chuỗi Max sẽ nhập vào Textbox, mặc định là 32767 |
| Focus | Textbox sẵn sàng được tương tác bởi người dùng |
Một số sự kiện thường dùng của Textbox:
| Sự kiện | Diễn giải |
|---|---|
| KeyDown | Thực hiện công việc nào đó khi một phím được nhấn xuống |
| KeyUp | Thực hiện công việc nào đó khi một phím được thả ra |
| KeyPress | Xảy ra khi người dùng nhấn một phím và thả ra. Mỗi sự kiện KeyPress cho ta một cặp sự kiện KeyDown và KeyUp |
| TextChanged | Giá trị của thuộc tính Text bị thay đổi |
| MouseEnter | Chuột nằm trong vùng thấy được của Textbox |
| MouseHover | Chuột nằm trong vùng hiển thị một quảng thời gian |
| MouseLeave | Chuột ra khỏi vùng nhập liệu của Textbox |
| MouseMove | Chuột được di chuyển trên Textbox |
Một số phương thức của Textbox:
| Phương thức | Diễn giải |
|---|---|
| Clear() | Xóa tất cả chuỗi hiển thị trong Textbox |
| Cut() | Di chuyển phần nội dung bôi đen của chuỗi |
| Paste() | Dán phần nội dung được chọn của chuỗi |
| Copy() | Sao chép phần nội dung được bôi đen của chuỗi |
| Undo() | Khôi phục thao tác trước |
| Select() | Chọn một phần nội dung của chuỗi trong Textbox |
| SelectAll() | Chọn tất cả nội dung của chuỗi trong Textbox |
| DeselectAll() | Bỏ chọn chuỗi trong Textbox |
4. Ví dụ sử dụng các điều khiển Label, Button, Textbox
Trong phần này mình sẽ tạo một ứng dụng nhập xuất đơn giản sử dụng 3 điều khiển nói trên đó chính là máy tính bỏ túi dùng để tính toán các phép tính đơn giản như cộng, trừ, nhân, chia.
Bài tập:
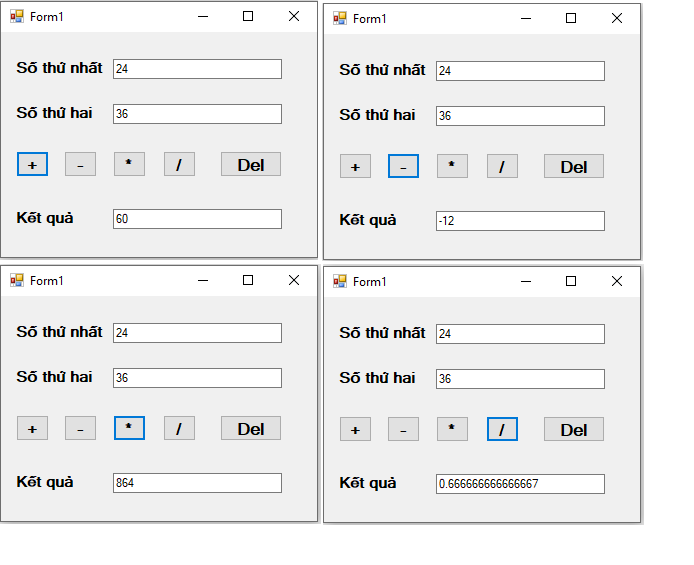
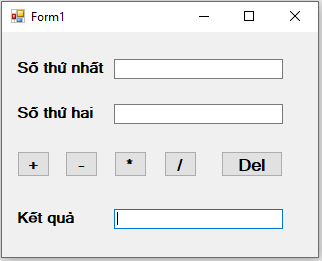
Tạo giao diện cho Form như hình
Xử lý các sự kiện sau:
- Ở ô Textbox thêm điều kiện chỉ cho phép người dùng nhập số và xóa lùi trên Textbox
- Xử lý các phép toán cộng, trừ, nhân, chia tương ứng với các Button.
- Khi người dùng nhấn Del thì các số ở trên Textbox sẽ được xóa hết.
- Kết quả sẽ được hiển thị ở ô Textbox "Kết quả"
Tạo ứng dụng máy tính bỏ túi
Chúng ta sẽ lần lượt thực hiện theo yêu cầu của đề bài, đầu tiên sẽ tạo giao diện cho Form như đề bài. Chúng ta sẽ có tất cả 3 Label, 3 Textbox, 5 Button.
*Lưu ý: Các bạn nên đặt tên cho từng Label, Button, Textbox để khi chúng ta xử lý sự kiện dễ dàng truy xuất nó ra và không bị nhầm lẫn với các điều khiển khác.
Sau khi các bạn đã tạo xong giao diện Form giống như đề bài yêu cầu, bây giờ các bạn sẽ bắt tay vào thực hiện xử lý các sự kiện trên các điều khiển.
Sự kiện đầu tiên là các ô TextBox chỉ cho nhập số và được xóa lùi. Ta sẽ viết trên sự kiện KeyPress, nếu e.KeyChar (ký tự người dùng nhập vào) >=0 và <= 9 thì cho nhập vào.
|
1 2 3 4 5 6 7 |
|
Tương tự như vậy cho ô Textbox của số thứ hai.
Tiếp theo sẽ viết sự kiện cho các Button là các phép toán, trong phần này các bạn cần sử dụng một phương thức chuyển đổi từ Text sang Number đó chính là Convert(). Trong phương thức này các bạn có thể chuyển đổi từ Text sang các số dạng Number như số nguyên, số thực,... .
|
1 2 3 4 5 |
|
Tương tự như vậy cho các phép toán khác, lưu ý ở phép toán chia các bạn cần đổi từ Text sang kiểu Double nhé, vì phép chia sẽ có kết quả là số thực.
|
1 2 3 4 5 |
|
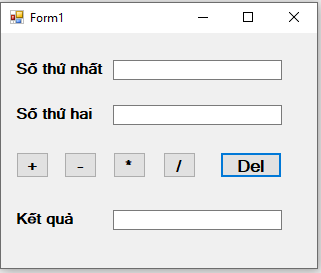
Kết quả:

Và cuối cùng sẽ là sự kiến khi chúng ta nhấn vào nút Del thì các số ở ô Textbox sẽ được xóa hết, ta sẽ sử dụng phương thức Clear() để xóa đi các số trong Textbox.
|
1 2 3 4 5 6 |
|
Kết quả:
5. Kết luận
Như vậy là chúng ta đã cùng nhau tìm hiểu về một trong số các điều khiển thông thường Label, Button, Textbox. Vì đây là những điều khiển căn bản và được sử dụng rất nhiều nên các bạn hãy luyện tập thật nhiều để có thể sử dụng nó thành thạo nhé. Ở bài tiếp theo mình sẽ giới thiệu thêm một số điều khiển thông thường khác như là Checkbox - Radio Button.





.png&size=500x500)





















